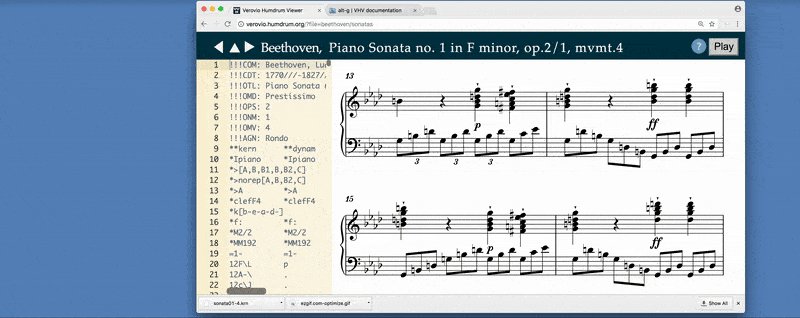
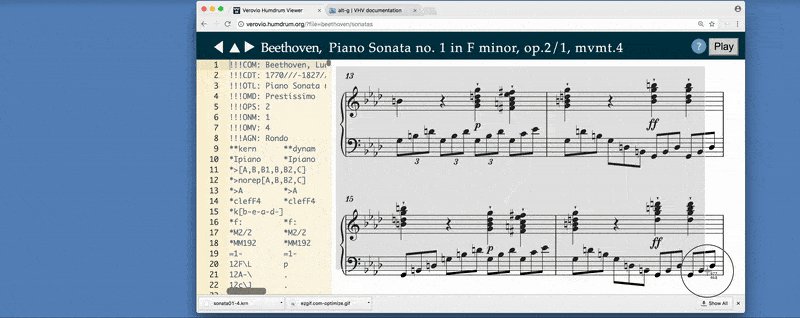
Al pulsar alt-g se abrirá una nueva ventana que contenga el código SVG de la página visible en ese momento de la notación musical. Este es un ejemplo de la función en acción:
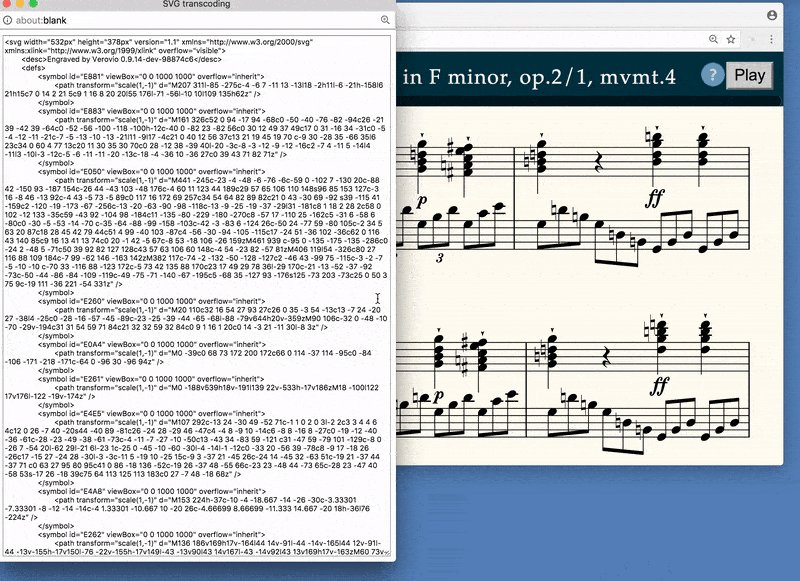
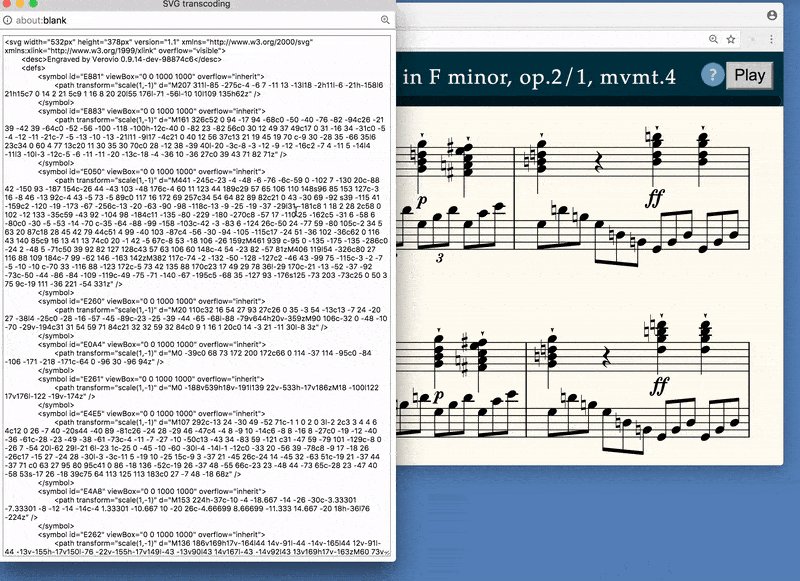
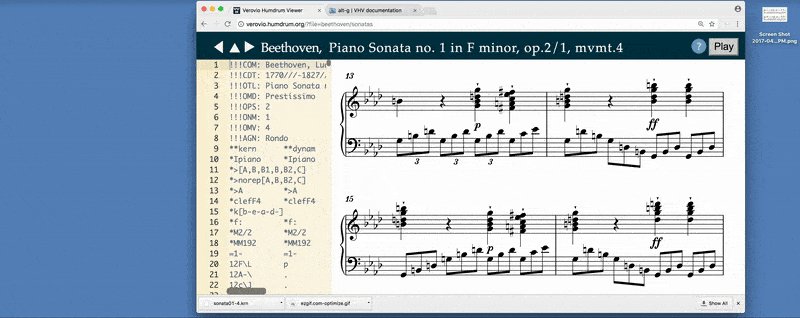
Aquí está la imagen SVG extraída como en la imagen de arriba después de haberla guardado en un archivo. El código SVG puede copiarse/pegarse en un editor de texto y guardarse en el disco duro. Este comando es útil para extraer un ejemplo musical y utilizarlo como imagen estática en un artículo impreso o sitio web.
Convertir la notación en imágenes de mapa de bits.
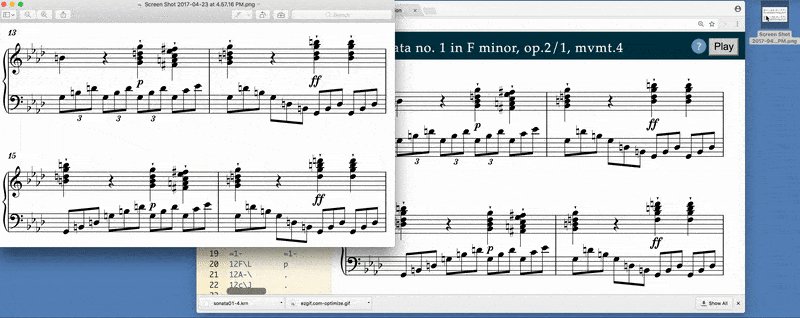
Muchas aplicaciones (como MS Word) no pueden cargar archivos de imagen SVG, por lo que los datos SVG deben convertirse en un mapa de bits para poder utilizar la imagen en esos programas. Hay dos formas de generar mapas de bits de la notación VHV: un método sencillo es hacer una captura de pantalla. La forma de hacer esto será diferente en los distintos sistemas operativos. En MacOS, escribe command-shift-4 y luego dibuja un recuadro alrededor de la notación que desea capturar. También es posible que quieras escribir primero alt-f para que el color de fondo de la notación sea blanco.
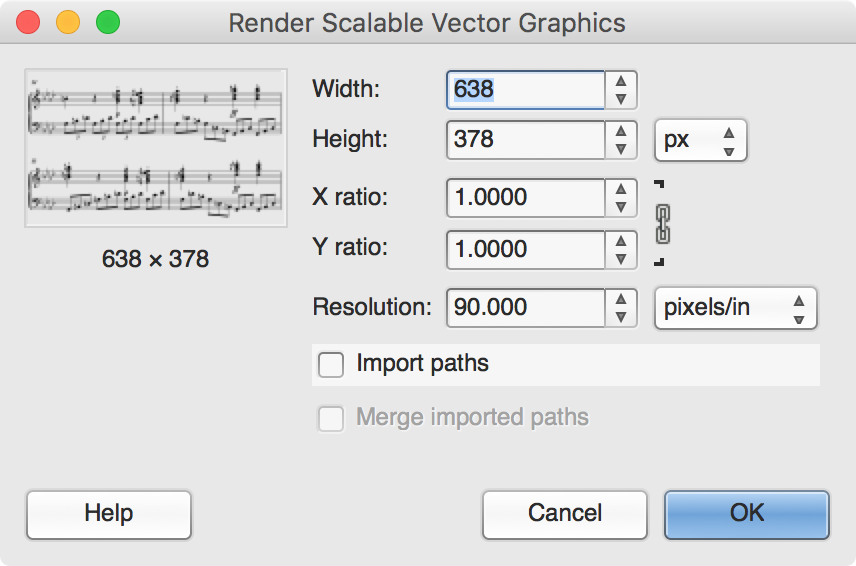
Un método más refinado para extraer un mapa de bits para una página completa puede hacerse guardando la imagen SVG mostrada con el comando alt-g y abriéndola después en GIMP. Aquí está la ventana de diálogo de importación de SVG al abrir la imagen SVG en GIMP:
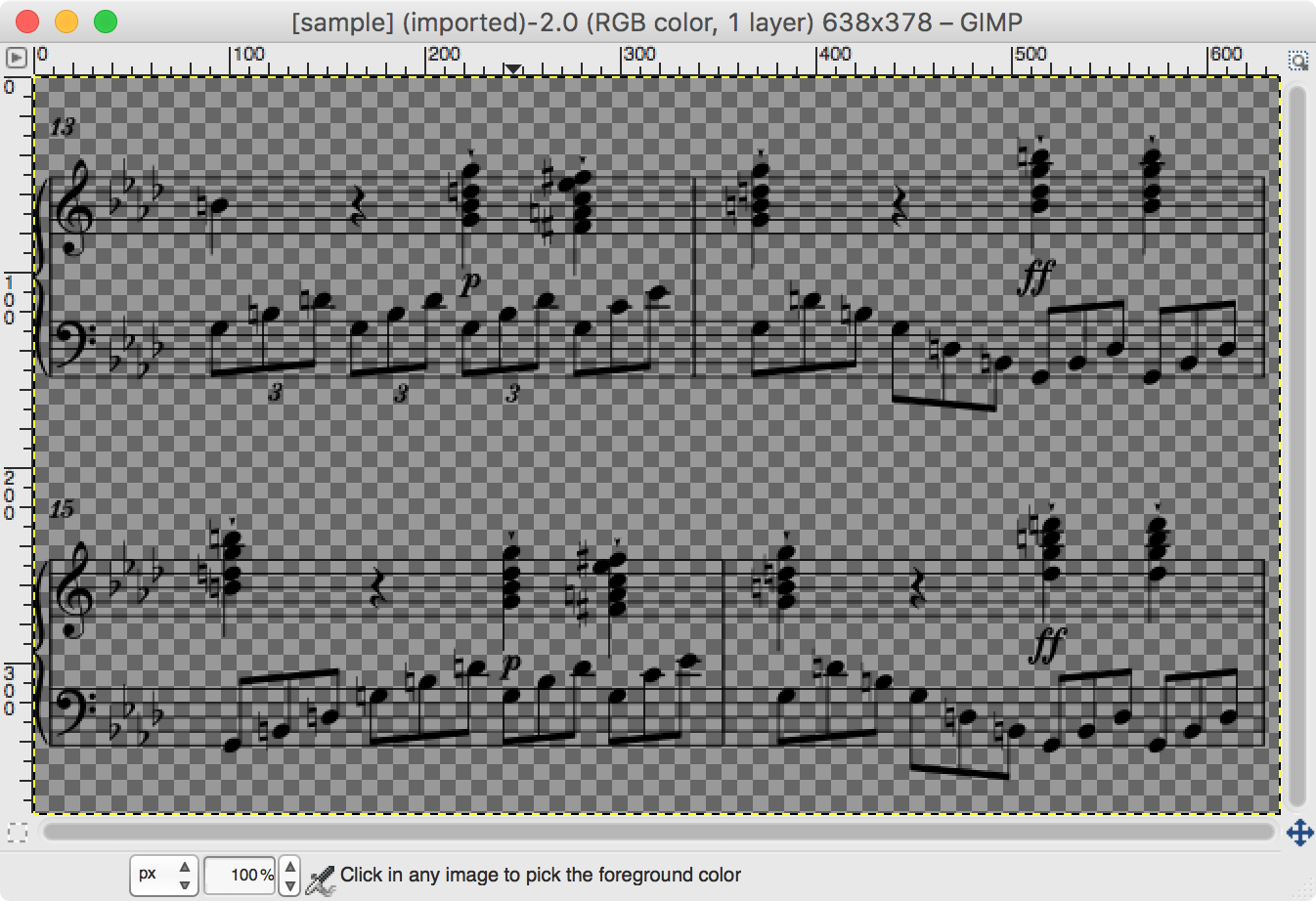
Define la anchura/altura de los píxeles en un número grande (como unos 2000 píxeles de ancho) para generar un mapa de bits de alta resolución a partir de la imagen SVG. Aquí hay un ejemplo de la imagen cargada en GIMP:
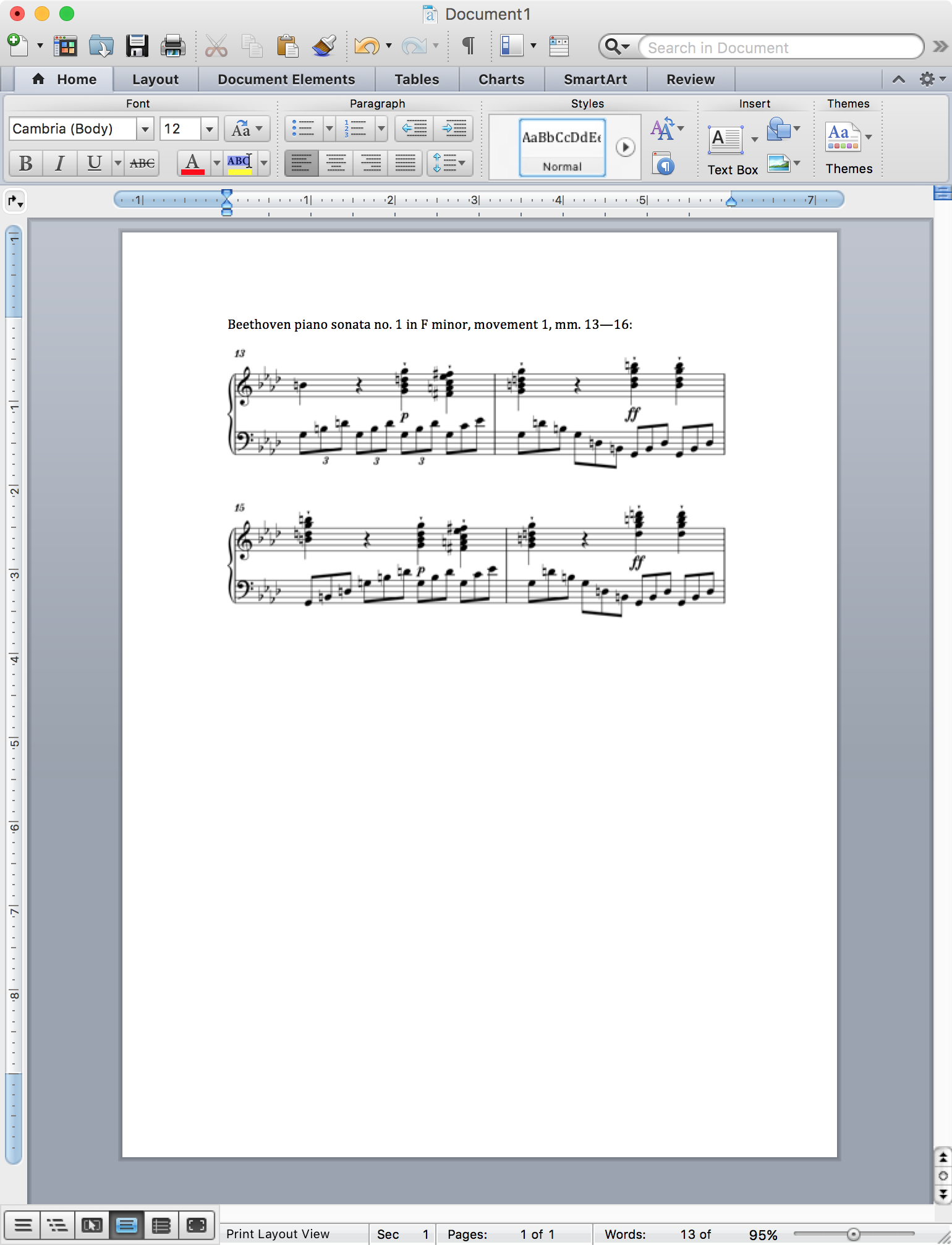
El fondo gris a cuadros indica que la imagen es transparente. Esto es útil cuando se muestra el mapa de bits sobre un fondo de color. A continuación, puedes guardar la imagen, o seleccionar todo/copiar/pegar en otra aplicación como MS Word:
Edición como imagen gráfica vectorial
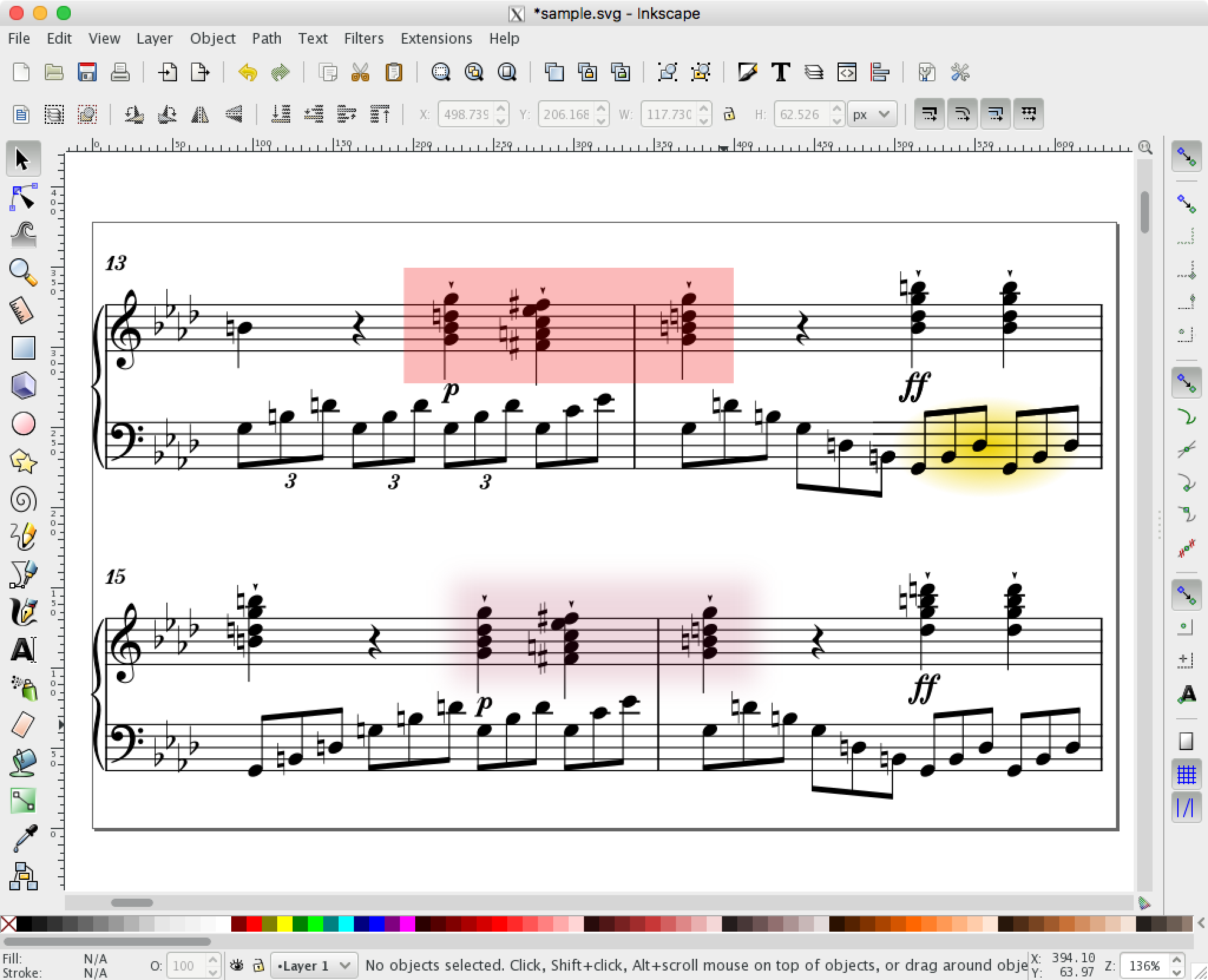
Si quieres conservar el formato de gráficos vectoriales de la imagen SVG, pero quieres editar para hacer cambios o adiciones (como el análisis de marcado con cajas o flechas, etc.), entonces utiliza Inkscape, que es un editor gratis de gráficos vectoriales de código abierto.
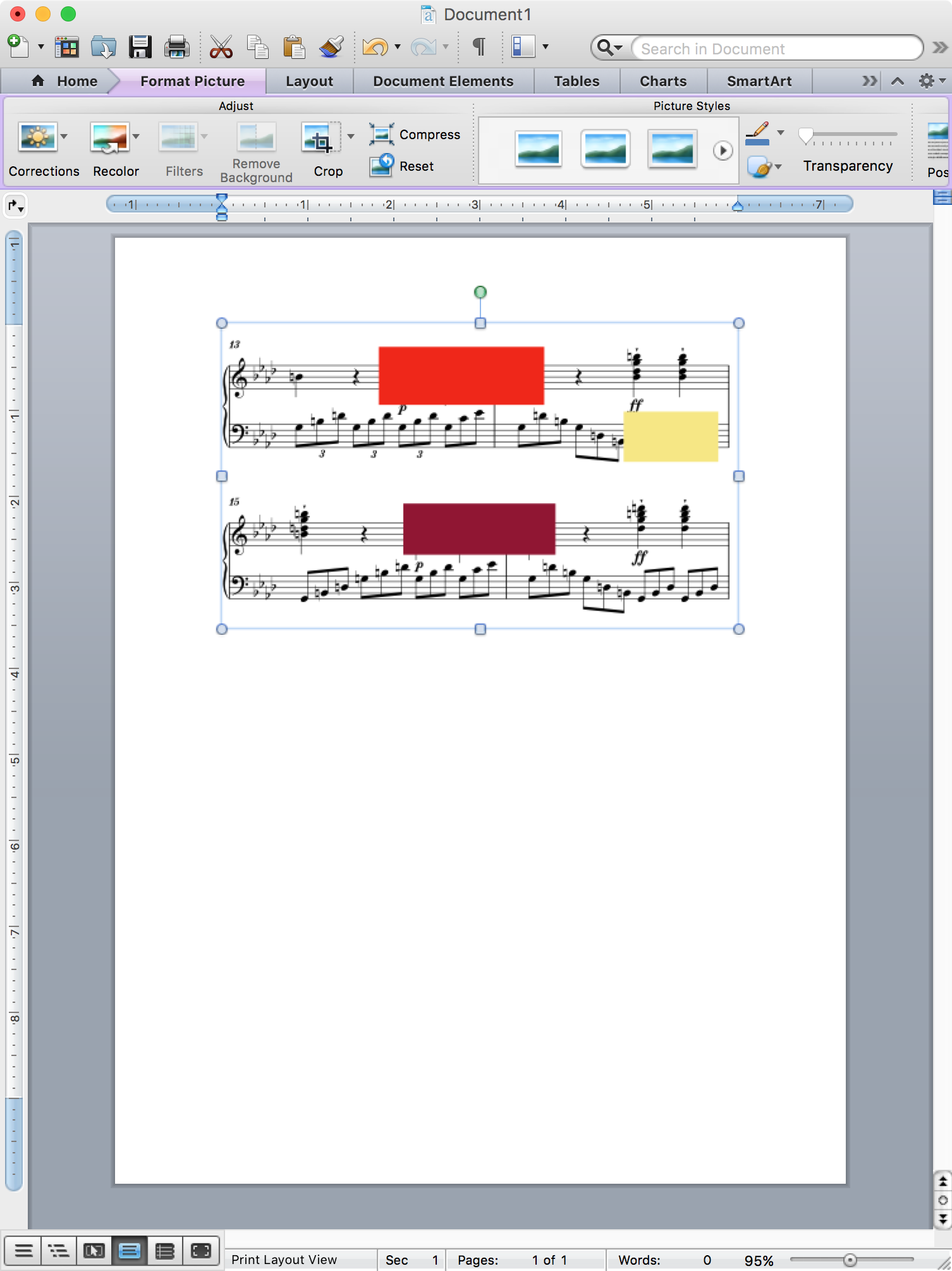
Desde Inkscape, puede guardar en el Enhanced Metafile format que es un antiguo formato de gráficos vectoriales de Microsoft que se puede cargar en MS Word. Ten en cuenta en la siguiente imagen que las transparencias y la estratificación de marcas en Inkscape podrían no exportarse bien al formato EMF:
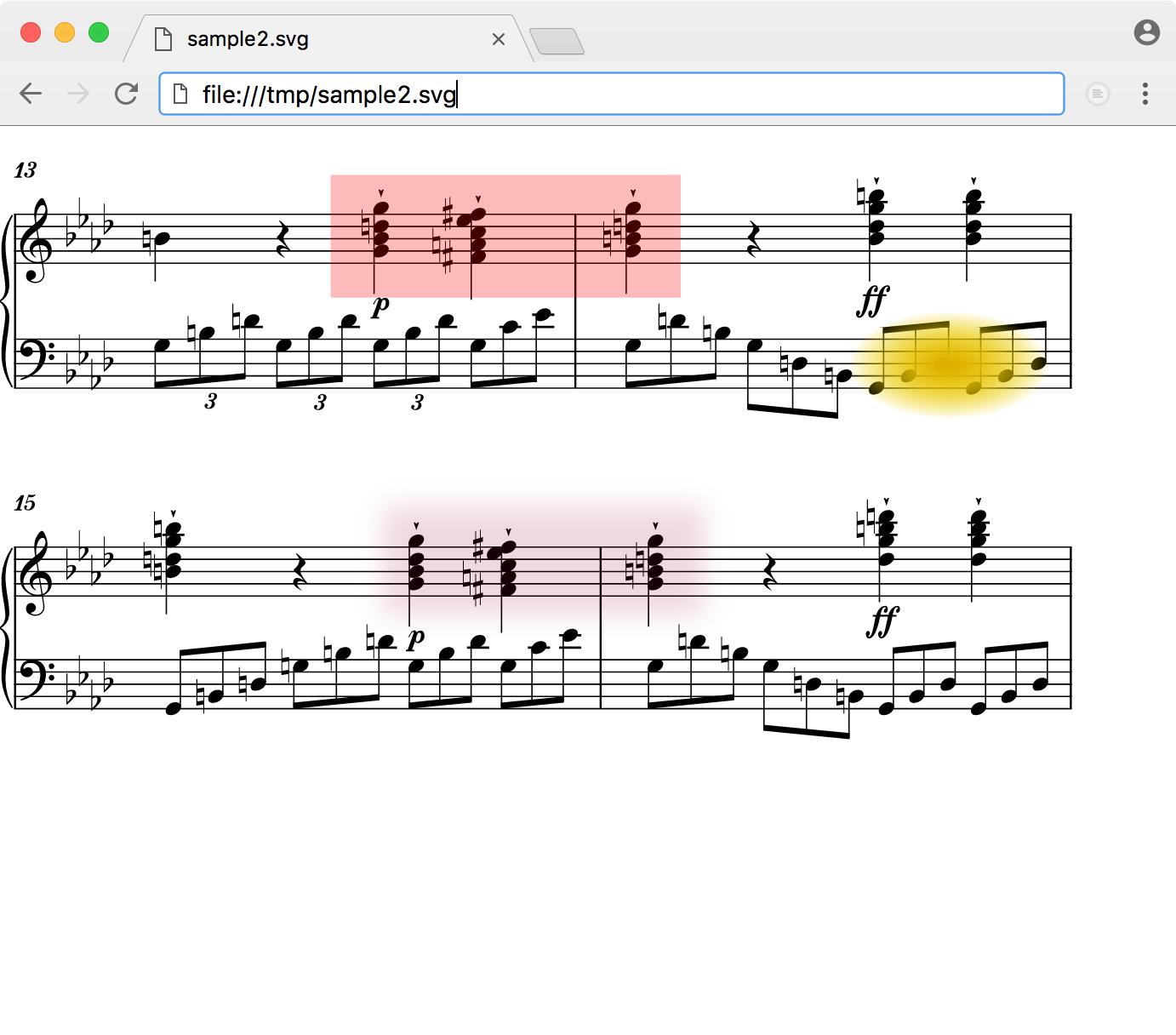
Aquí hay un ejemplo de cómo guardar la imagen editada como un SVG de nuevo (sample2.svg) y luego cargarla en un navegador web: