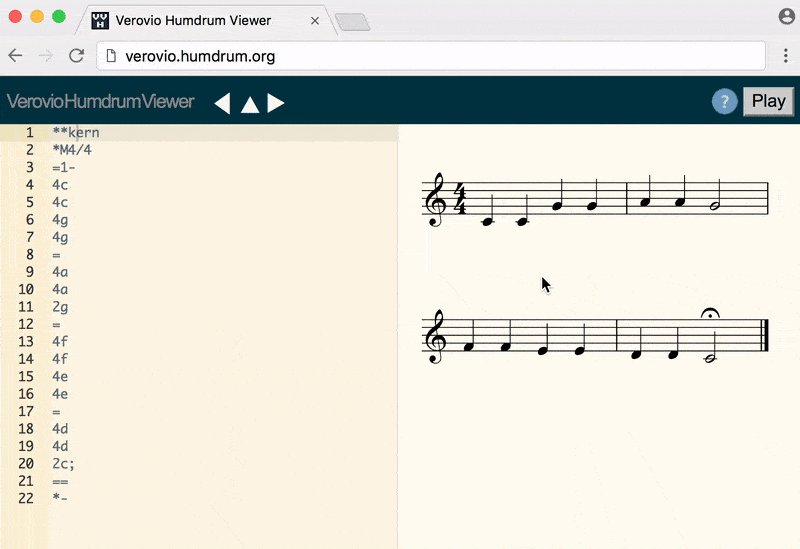
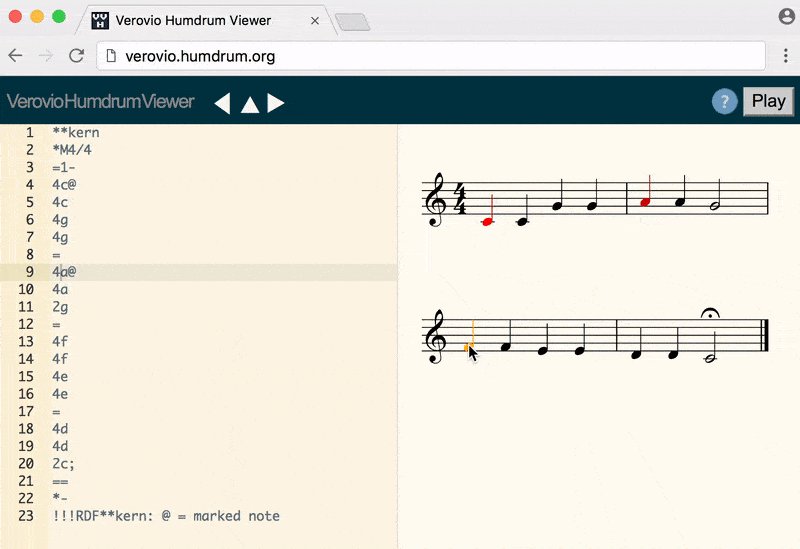
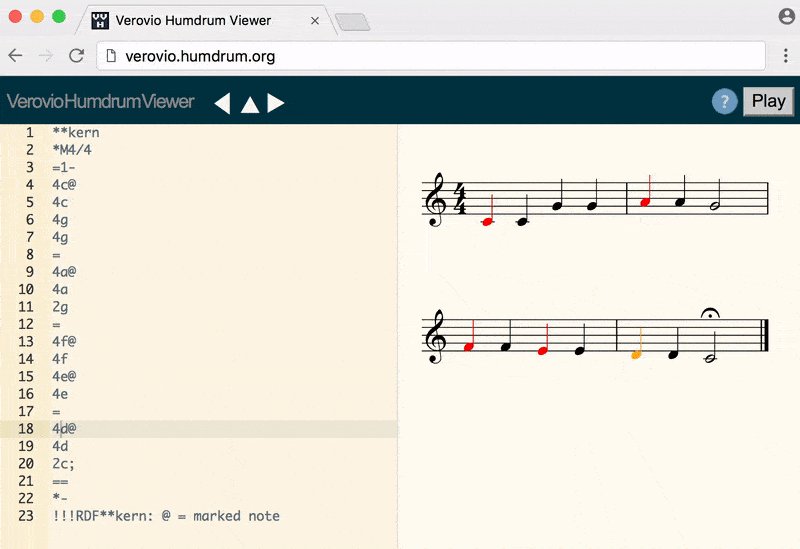
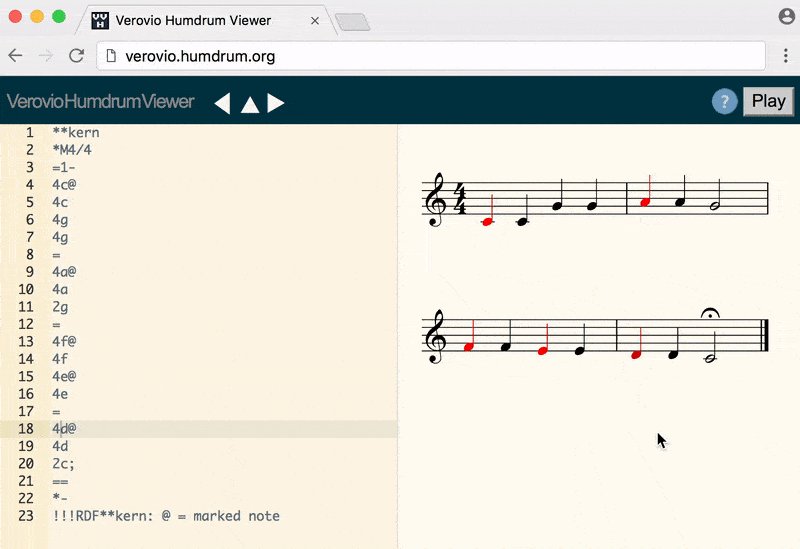
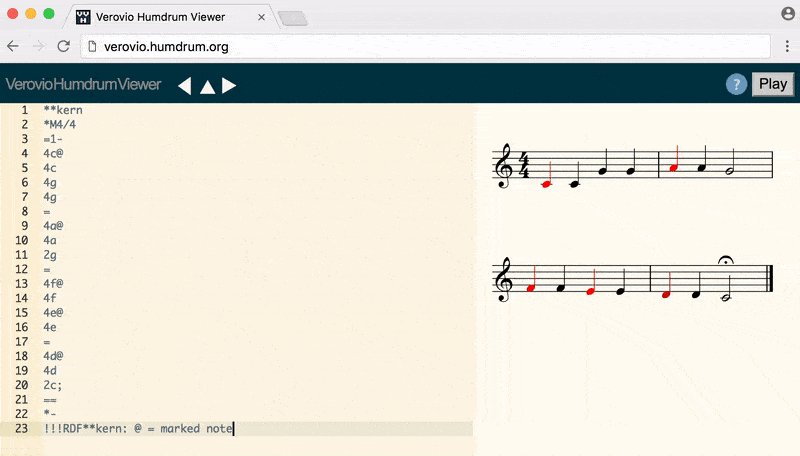
Al pulsar @ mientras una nota está seleccionada, se marcará la nota con un firmante de usuario basado en la última línea RDF de nota marcada en los datos de Humdrum con una forma como la siguiente:
!!!RDF**kern: @ = marked note
Si no hay una definición RDF de nota marcada en los datos de Humdrum, se añadirá una automáticamente al final de los datos. Este es un ejemplo de marcado de notas en la notación, que añade @ a los tokens de nota en los datos de Humdrum.
Cambiar los colores de las marcas
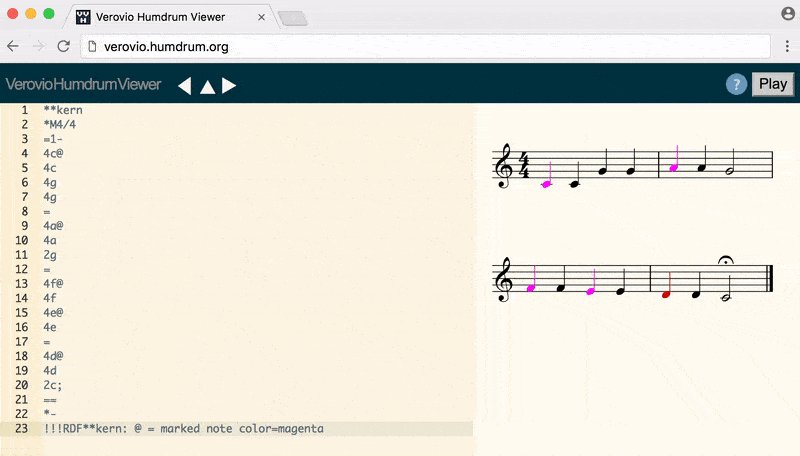
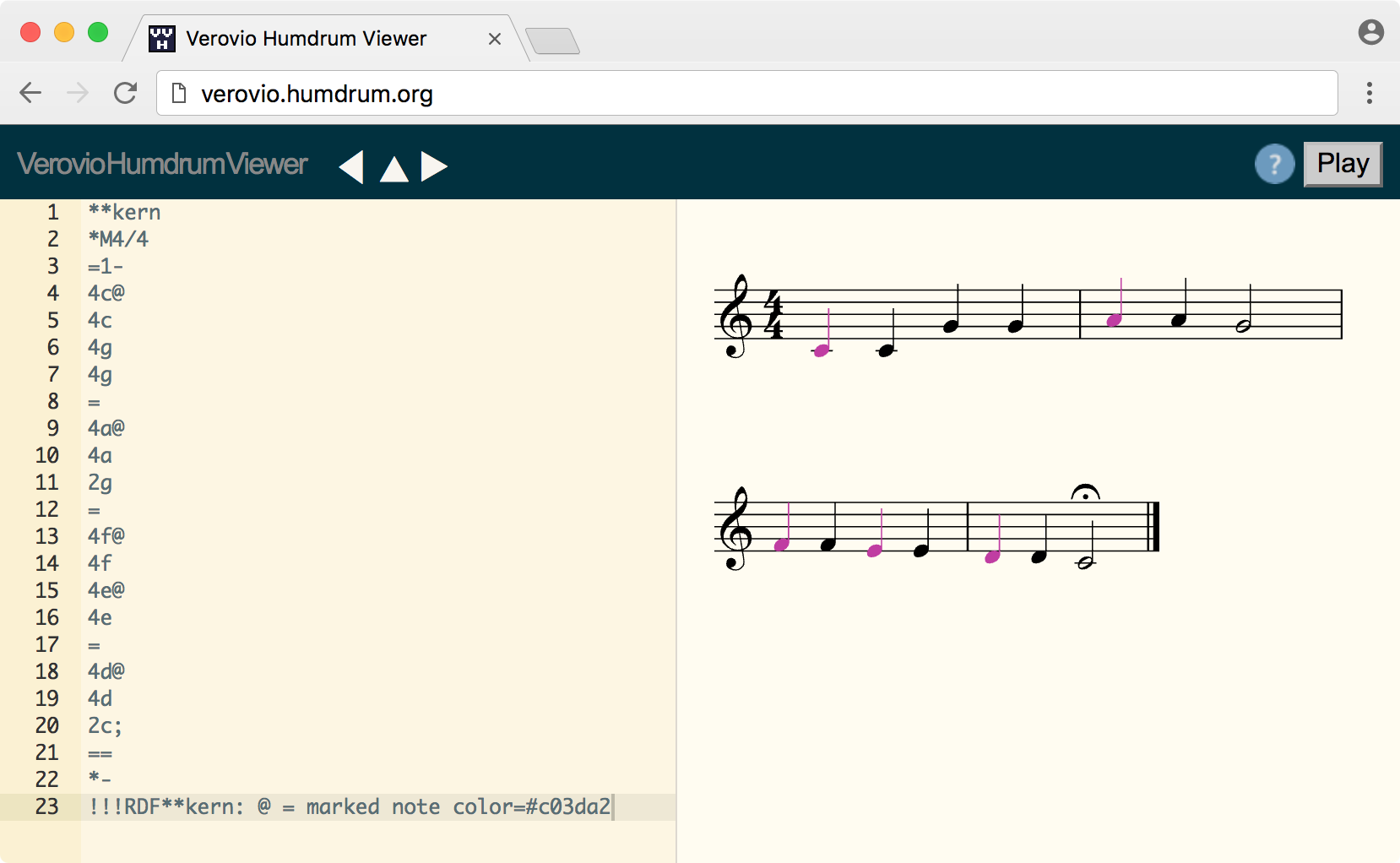
El color por defecto para las notas marcadas en notación VHV es el rojo. Si se desea utilizar otro color, se puede añadir un parámetro de color al RDF:
El valor del parámetro de color debe ir entre comillas si contiene espacios, pero en caso contrario las comillas son opcionales. Los colores pueden ser colores con nombre así como transparent, o cualquier formato numérico reconocido por SVG: colores hexadecimales de 3/6 dígitos, colores RGB, colores RGBA, colores HSL o colores HSLA. Ejemplos:
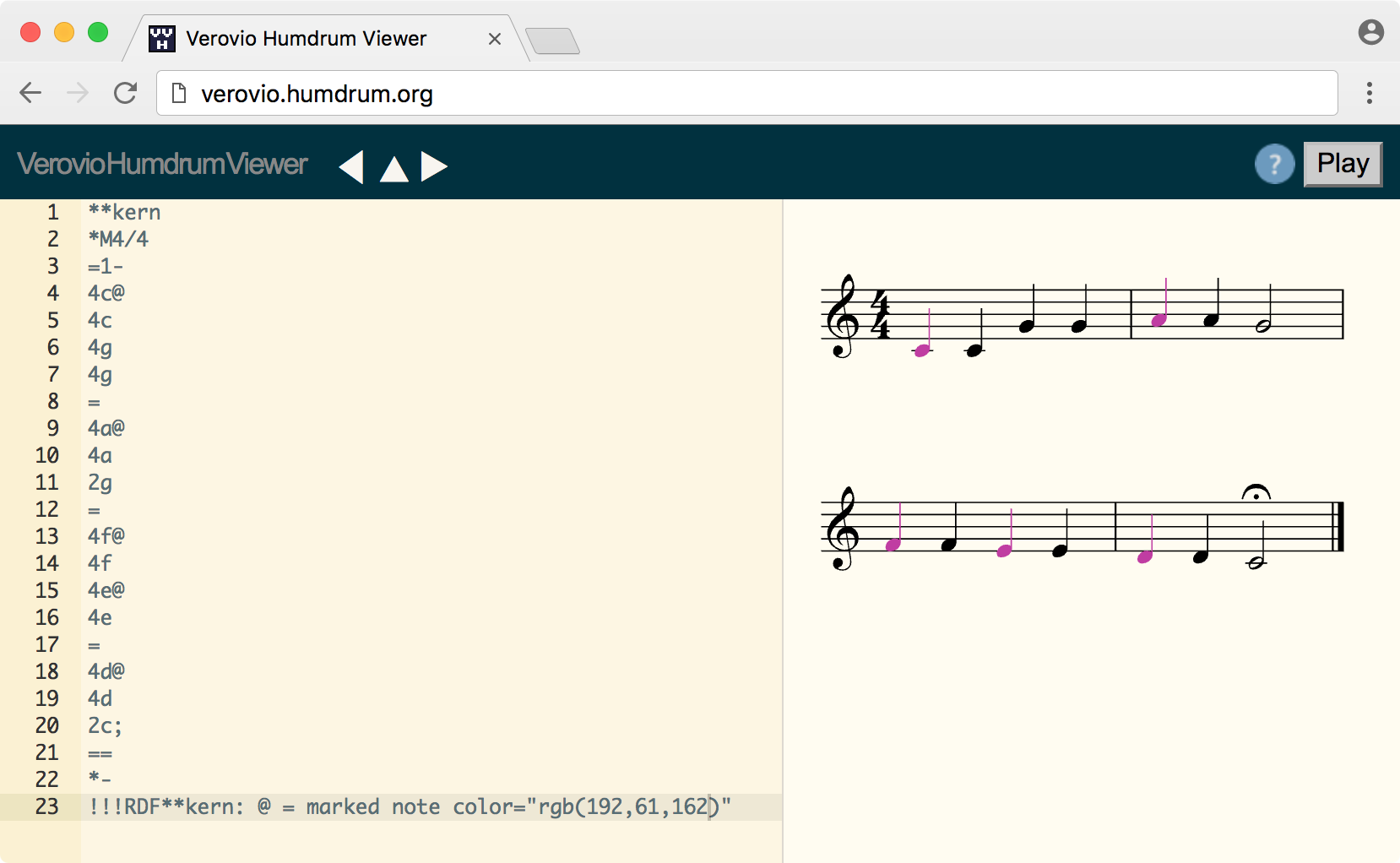
El mismo color en formato rgb:
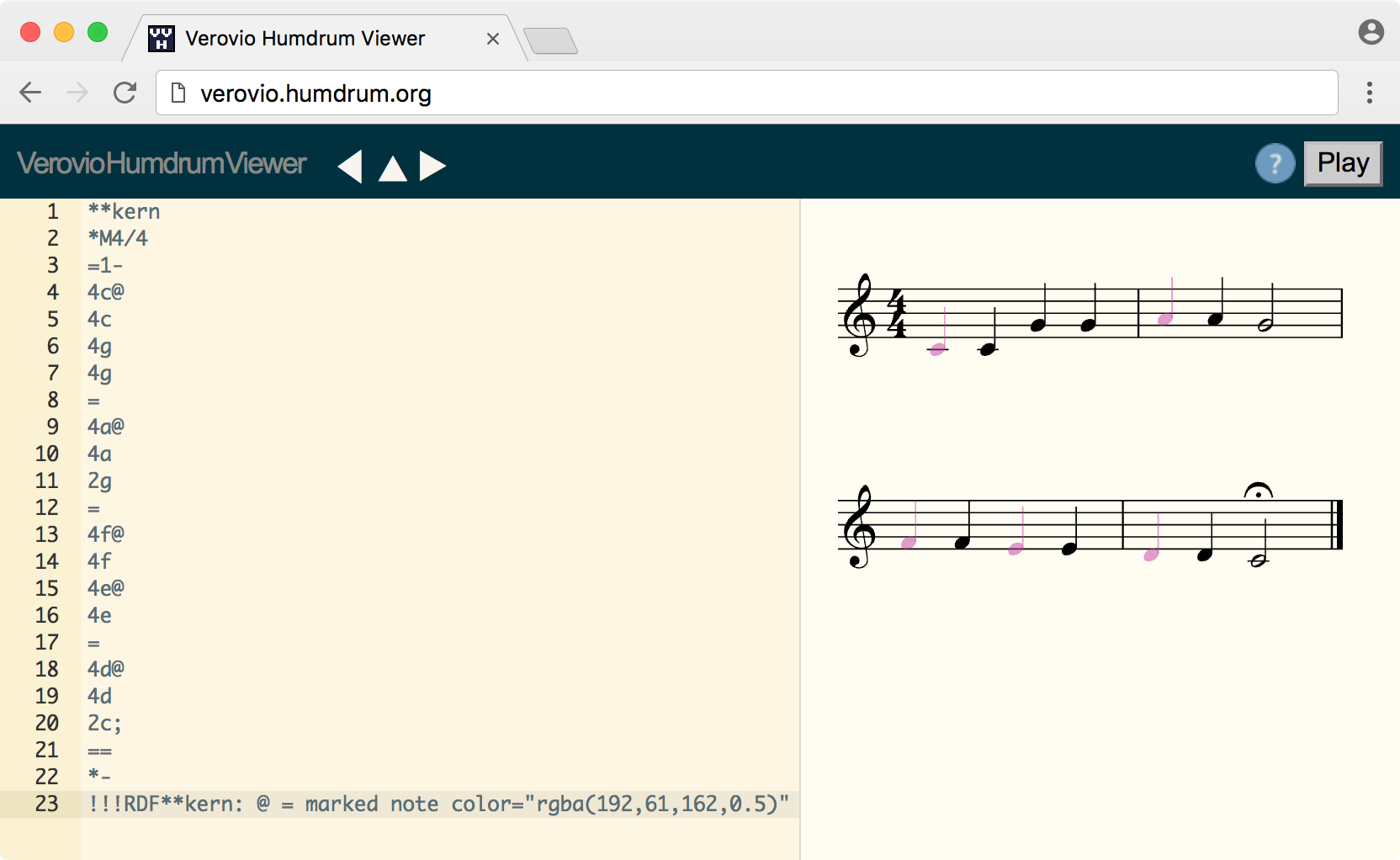
Añadiendo un 50% de opacidad al mismo color en formato rgba:
Varias marcas
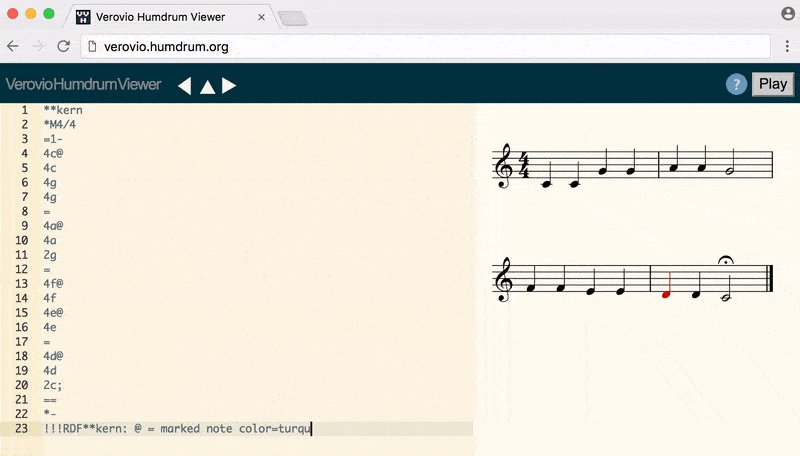
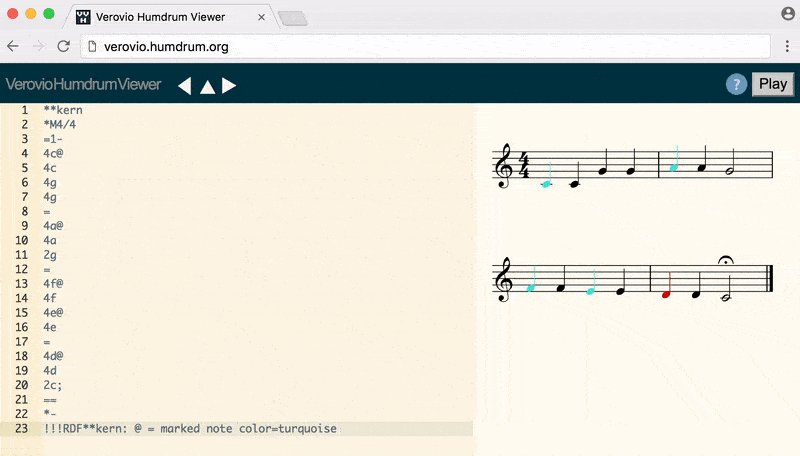
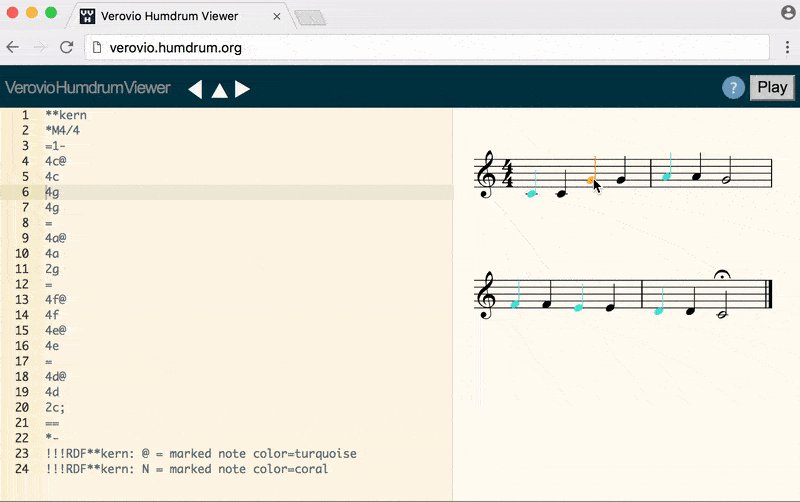
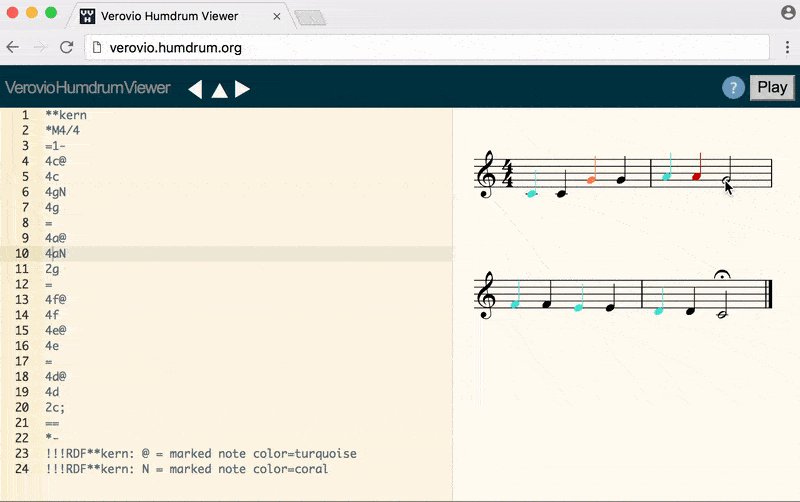
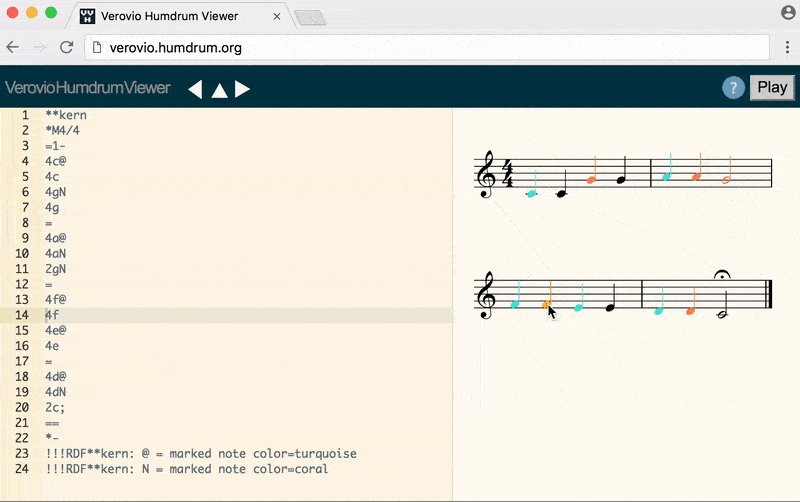
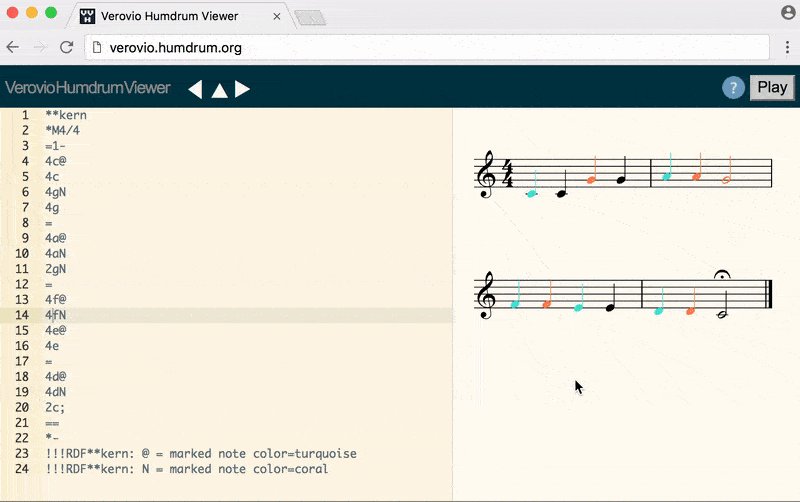
Se puede dar cualquier número de marcas RDF en los datos. El último RDF marcado en los datos será el que el comando at utilice al marcar las notas:
En este caso hay dos líneas de marcado RDF:
!!!RDF**kern: @ = marked note color=turquoise
!!!RDF**kern: N = marked note color=coral
Dado que el último utiliza N para la marca, al escribir at se añadirá el carácter N a los tokens de la nota marcada en lugar de @.
Significado de la marca
Los registros RDF son textos de forma libre, por lo que puedes añadir su propio texto a la línea que explica el significado de la marca.
!!!RDF**kern: @ = marked note color="orchid" strange note
Si desea un sistema más formalizado, utiliza meaning="...":
!!!RDF**kern: @ = marked note color="orchid" meaning="strange note"
Este parámetro todavía no tiene ningún significado en el propio VHV, pero tal vez podría asignarse a un tooltip en la nota en el futuro.
Atributo de clase SVG
En la notación SVG, las notas marcadas también se etiquetan con la clase marcada. Esta etiqueta de clase puede utilizarse para cambiar el color y el estilo de las notas con CSS si la imagen SVG se coloca directamente en un documento HTML (en lugar de cargarse con un elemento <image>):
La imagen de arriba fue creada marcando primero las notas en VHV, luego guardando el SVG (código SVG hecho visible con alt-g) y luego insertado directamente en la página HTML, usando este estilo CSS:
<style>
svg .note.marked { filter: url(#DropShadow); }
svg .note.marked rect { fill: red; }
svg .note.marked use { fill: url(#MyHighlight); }
</style>
Y añadiendo estos filtros a la parte superior del SVG:
<defs id="#myDefs">
<linearGradient id="MyHighlight">
<stop offset="0%" stop-color="yellow"/>
<stop offset="100%" stop-color="red"/>
</linearGradient>
<filter id="DropShadow" height="130%" width="300%">
<feGaussianBlur in="SourceAlpha" stdDeviation="20"/>
<feOffset dx="30" dy="30" result="offsetblur"/>
<feMerge>
<feMergeNode/>
<feMergeNode in="SourceGraphic"/>
</feMerge>
</filter>
</defs>